Over the past year, virtual reality has made major strides toward becoming the next computing platform. With Oculus Rift, consumer-grade hardware has reached the point where people can immerse themselves in virtual worlds from their own home. Alongside that, 360 content has blossomed with the introduction of numerous consumer-level cameras and Facebook’s support of 360 photos and videos. However, for developers who have pioneered the way we experience the web, there’s no direct path to building 360 content without knowledge of game engines and 3D graphics. Those who do take on the challenges of creating interactive 360 applications may find themselves with limited audiences, since VR headsets aren’t yet widely distributed. We want to change that.
Today, we’re releasing React VR, a new library that lets developers everywhere build compelling experiences for VR. Expanding on the declarative programming style of React and React Native, React VR lets anyone with an understanding of JavaScript rapidly build and deploy VR experiences using standard web tools. Those experiences can then be distributed across the web — React VR leverages APIs like WebGL and WebVR to connect immersive headsets with a scene in a web page. And to maximize your potential audience, sites built in React VR are also accessible on mobile phones and PCs, using accelerometers or the cursor for navigation.
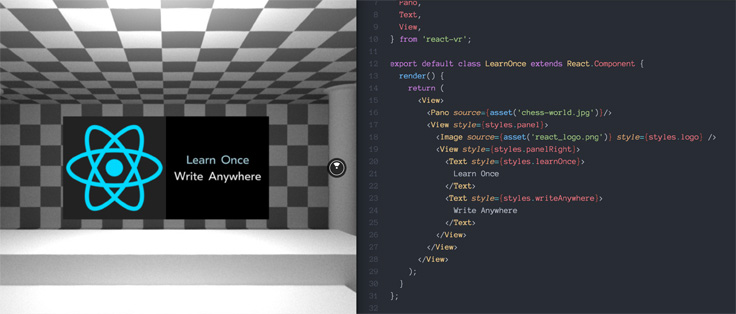
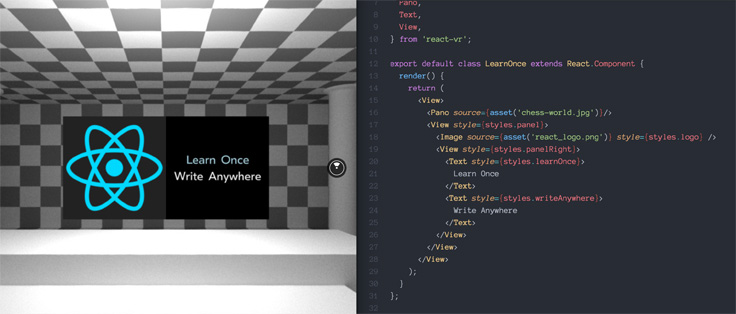
With React VR, you can use React components to compose scenes in 3D, combining 360 panoramas with 2D UI, text, and images. You can immerse the user with audio and video capabilities, plus take full advantage of the space around you with 3D models. If you know React, you now know how to build 360 and VR content! The entire codebase is available on GitHub. Get started with your first project by diving into our documentation.
Learn once, write anywhere

When we set out to build a framework for VR content on the web, we quickly agreed that React was a great starting point. React’s style of representing elements abstractly, independent of their actual implementation, is ideal for any hierarchical layout, and it’s already proven its flexibility with the React Native platform. Additionally, it means that anyone familiar with React can easily get started without needing to learn new concepts. If you’re comfortable laying out an application with React and understand how React manages data flow, you should have no problem developing in 3D. React VR continues to drive the mantra of the React ecosystem: Learn once, write anywhere.
Building upon React also means that the libraries and tools built by the broader React community are available for your use in React VR. Your favorite data management, routing, and navigation libraries will work out of the box. You can leverage existing testing frameworks and development tools as well — there’s no need to change your existing development workflow.
Under the hood
When building a framework for VR on the web, one challenge we had to address is that a person in a headset needs to be able to look around the world at 60 frames per second (fps), or 90 fps on Rift. In a single-threaded environment like JavaScript, that means we needed to ensure that any React reconciliation or scene updates would happen within the span of a single frame.
As it turns out, React Native already addresses similar problems with its architecture. We followed RN’s pattern by running React and rendering in separate contexts, with an asynchronous bridge for communication between them. In the web browser, this separation is performed with a web worker — your entire React application runs in the worker, while the rendering code that turns scene update messages into actual pixels lives in the main window. This lets the renderer create a tight loop between receiving headset orientation updates and re-rendering the scene, increasing viewer immersion while decreasing the likelihood of motion sickness.
In fact, more than just borrowing concepts from React Native, React VR is actually built as a true RN platform. This lets us reuse code and systems in some places, while extending other areas to make sense in both a browser and 3D space. If you’ve used React Native before, many things will be familiar to you, like the use of View and Text components, as well as the packaging server that keeps your compiled bundle updated with your latest changes.
Open source
We’ve seen firsthand how much React and React Native have benefited from being open source, and we believe that developing a project hand-in-hand with the community lets us better recognize and target the needs of everyone.
We hope that with React VR in your toolbox, you’ll help make 2017 the best year yet for compelling VR content. Whether you’re working on your first application or want to contribute to the framework itself, our documentation and GitHub repository are the best places to start. We look forward to seeing you in virtual reality!