Hackathons have been a part of Facebook’s culture since the company’s earliest days, and they’ve been a consistent source of innovative ideas, new products, and good, old-fashioned fun. Our first hackathon of 2016 was also our 50th company-wide hackathon, and it was appropriately dubbed the Global Hack Jubilee. In addition to several global hackathons, many offices and teams hosted their own events this year, focused on infra, platform, security, and more. Here are some of our favorite hacks from 2016.

Voyager

As Facebook moves toward the 100G data center, we’re also working to help make sure that the rest of the global internet infrastructure is equipped to handle the increase in traffic from more people coming online and sharing richer experiences like photos and videos. In one hackathon, a team of network engineers built a prototype transponder that takes in client data signals from switches or routers and packages them into the proper format for metro or long-haul transmission. Building on the data center technology used in Facebook’s Wedge 100 top-of-rack switch, the team was able to transmit ethernet traffic at 200GB over a single wavelength. The prototype ultimately evolved into the Voyager transponder, which was contributed to the Telecom Infra Project this year.
Connecting with groups
Hackathons often aren’t long enough to create something completely from scratch. Instead, many teams find ways to build on top of Facebook’s existing infrastructure in new ways. A Seattle-based group of engineers and designers leveraged some of the infrastructure behind Facebook Live with the goal of building a small, private, live-streaming experience within Messenger. The hackathon project was built on top of multiway, a backend service in C++ that handles connectivity, media encryption and decryption, and sharing call state between multiple participants. By the end of the hackathon, they were able to start a live video streaming session in a group thread on Messenger and have other people in the group join as view-only participants, using the same signaling and permission models as the existing group audio calling feature within Messenger.
They also exposed the multiway service via Facebook’s GraphAPI to allow Messenger calling from any third-party WebRTC client. Oculus built a VoIP feature on this infrastructure, which they announced at Oculus Connect 3 in October and recently launched as the Parties feature for Gear VR.

Safety Check rich notifications
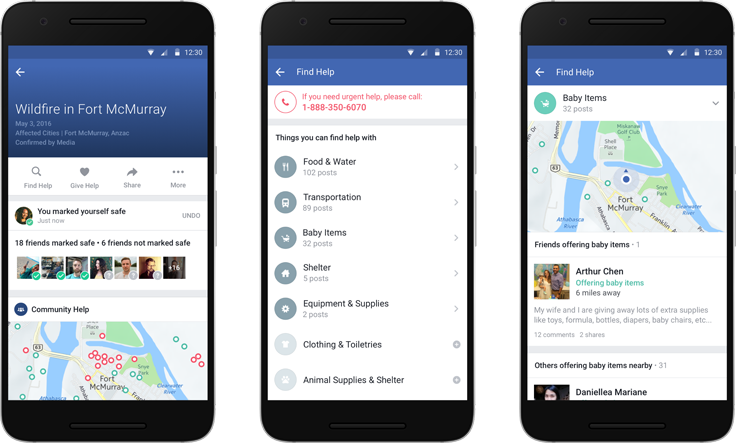
The first incarnation of Safety Check was the product of a hackathon a few years ago, and this year the team was back at it again, building out new features that make it easier for people affected by a disaster to let family and friends know they are safe and to find critical information and resources. One team of designers and engineers hacked on top of recently built infrastructure that enables additional context, pictures, and calls to action to be embedded within notifications. By the end of the hackathon, they had built a custom Safety Check notification with in-line actions for people to mark themselves as safe and find more information. Another team created a module that acted as an extension of Safety Check to provide people a space both to post and find information about local resources such as shelter, food and water, or first aid. This hack was unveiled as the Community Help feature at our inaugural Social Good Forum in New York in November.

Account Kit instant verification
Account Kit is a Facebook-powered phone number and email login solution for developers. When people sign into an app with their phone number, they receive a confirmation code via SMS to verify it. In our first-ever Seattle Platform team hackathon this year, one software engineer was inspired to explore whether Facebook data could be securely used to verify the phone number to remove steps in the login process. If a person is logged into Facebook on his/her Android device and wanted to sign into a different app using Account Kit, we could use the active Facebook session to see what phone numbers that person has verified. If the numbers match, we verify the phone number without the extra SMS step. Without a match, the login flow falls back to sending an SMS to confirm the account. Instant verification is now available for Android, and it provides a faster and easier way for people to log in, especially in areas where SMS is not reliable. Early tests show that 97 percent of people entering an app through the instant verification flow have logged in successfully.

Nuclide Swift
Nuclide is Facebook’s integrated developer environment for iOS, React Native, and web development. During our three-day-long summer hackathon, one engineer decided to hack on top of Nuclide to integrate support for the programming language Swift. Drawing on the expertise of a few other Facebook engineers, the result was a small package called nuclide-swift whose features include building and testing packages via a toolbar, autocomplete, type hints, outline view, automatic formatting, and package commands. The integration was contributed to the Nuclide project on GitHub just a few weeks after the hackathon, and the team is still adding new features.

Atom in orbit
Nuclide is built on top of Atom, an open source desktop text editor. At another hackathon later in the year, a few engineers set out to produce a version of Atom that runs in the browser as a step toward supporting remote development. While web apps in general offer several advantages for engineers — for example, automatic backups, remote access, and server-side processing — Atom on the desktop still enjoyed several features that weren’t available in the browser, such as synchronous access to the filesystem, access to local resources, natively implemented dependencies, access to native APIs, and unrestricted access to the internet. During the hackathon, the engineers found workarounds to these obstacles and contributed a set of scripts that repackages Atom’s source so that it runs as a web app. This hack is still ongoing — you can follow progress, try it out, or contribute to the code on GitHub.
Adaptive attachments

Recommendations, which launched in October 2016, dynamically creates and updates a map on a post when a person asks for advice about local places or services and friends make suggestions in the comments. Previously, when someone published a post to their feed, the resulting story was static — the text, photo, or video stayed the same no matter who looked at it or when. Recommendations turned this on its head by introducing an entirely new functionality. Information in the comments is recognized by a machine learning engine and matched with a database of known places to surface the best match. The result is then propagated everywhere the post is seen, updating the content of the original post with the new information. At a New York hackathon, the team worked to extend this capability beyond place recommendations. With adaptive attachments, they demonstrated how to upload photos to a shared album, create a crowdsourced video of an event, and play a collaborative game, all by simply commenting on a post.